
40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Just a nice, simple grid for your portfolio. I used Bootstrap 4 as well as Material Design Bootstrap.. Pen Settings. HTML CSS JS Behavior Editor HTML.. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself..

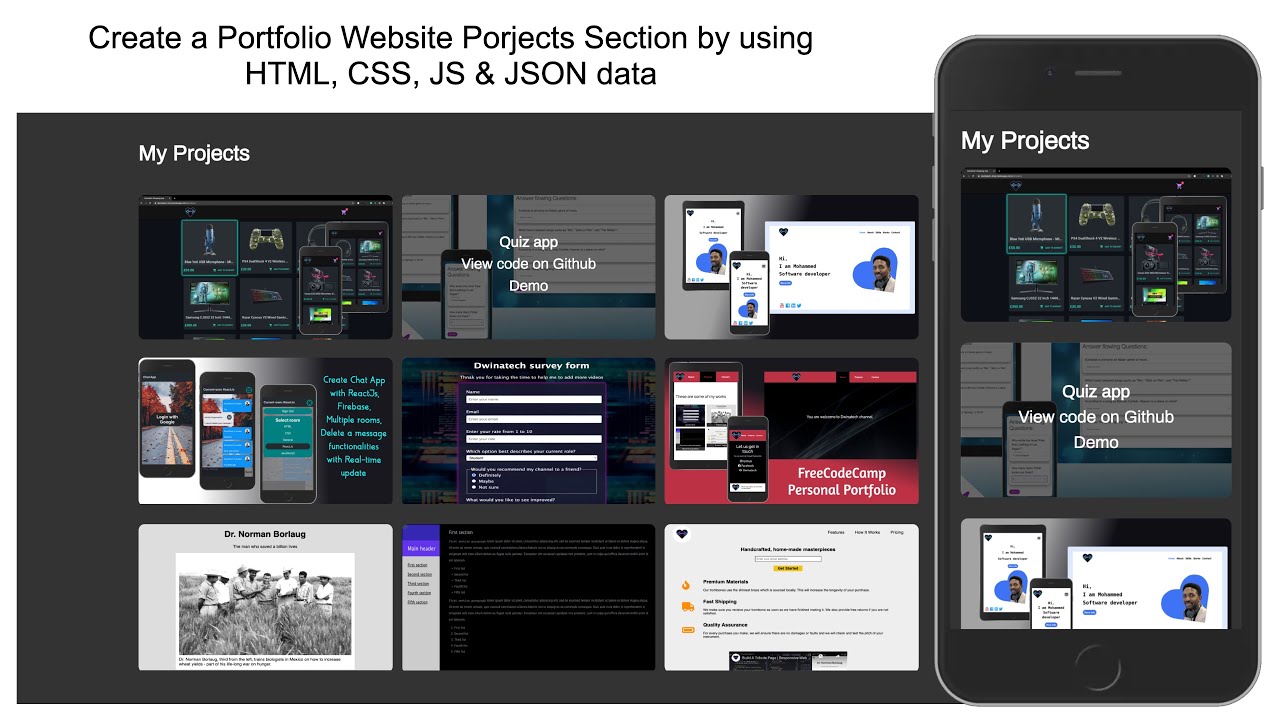
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
How to create a responsive portfolio gallery grid with CSS? CSS Web Development Front End Technology If you are a shutterbug and loves photography, you would love to display it on a website for sure. For that, grids are created for the gallery that also works on different devices. The responsiveness can also be set easily.

Responsive Portfolio Grid CSS Website Layout (PART 2) YouTube
What is CSS grid? CSS grid: Basic terminology Benefits of using CSS grid Getting started with CSS grid Using the fr unit and repeat() notation Implementing auto-fit and auto-fill Building a web app with CSS grid Creating an automatic layout with CSS grid Accessibility considerations See how LogRocket's AI-powered error tracking works

Portfolio responsive s01e03 CSS grid Code + HTML + CSS
Learn How to Create a Responsive Portfolio Gallery Grid with CSS July 28, 2023 by Deb In this article, we will explore the process of creating a responsive portfolio gallery grid using CSS. A portfolio gallery is an essential component for showcasing your work, whether you are a photographer, designer, or artist.

Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

[ANSWERED] html CSSGrid Image Gallery Layout Bottom Baseline is inconsistent for different
Bootstrap is a popular front-end CSS framework which is used to develop responsive and mobile friendly websites. The latest release of Bootstrap is version 5. You can find the official documentation of Bootstrap 5 here. Folder Structure We will now start working on creating the portfolio website. First, let's create the folder structure.

How to create a Portfolio Website with CSS Grid & Sass Part 2 Variables and basic styles
CSS Grid Layout Design Inspiration & Examples. CSS grid layout offers a grid-based layout system, with rows and columns, that makes it easier to design web pages.. Scrollable Agency Portfolio Grid Design. scroll animation grid layout portfolio. Responsive Honeycomb Grid Layout in Pure CSS Code by: Jesús Castro from.

Portfolio responsive s01e02 CSS grid Code + HTML + CSS
16. CSS Grid Magazine Layout. A CSS Grid Magazine Layout is an excellent project to showcase your skills in creating complex and responsive layouts using CSS Grid. This project should demonstrate your ability to create a magazine-style layout that adjusts seamlessly on different screen sizes.

Personal Portfolio using HTML and CSS Portfolio website YouTube
Apr 25, 2019 -- Been seeing a lot about CSS Grid on Twitter, decided to fix some smelly HTML/CSS on my portfolio using it! It seems like I've settled into a learning process. As with.

Create A Simple Responsive Portfolio Page with Filtering and Hover Effect (Updated)
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.