
Bootstrap 4 Grid System Figma Community
Use border utilities to quickly style the border and border-radius of an element. Great for images, buttons, or any other element. Border. Use border utilities to add or remove an element's borders. Choose from all borders or one at a time. Additive

Css, How will I make perfect circle image using card in bootstrap 5?
In Bootstrap 4, the image is displayed using a tag in different shapes and corners. These shapes and corners can be implemented using classes. The different shapes and corners that can be used for images in bootstrap are given below: Rounded Corners Circle Thumbnail Aligning Image

Bootstrap vs React The Framework of Choice for Front End Developers Techno FAQ
Overview Borders How to make a circle image in bootstrap Add .rounded-circle to the image element to give the shape of a circle. Basic example With shadow HTML

Bootstrap 4 Basics Course
Description Bootstrap 4 provides support for images by using tag. It provides three classes that can be used to apply some simple styles to images − .img-rounded − You can make rounded corners to an image by using .rounded class. .img-circle − You can make image as circle by using .rounded-circle class.

responsive image using bootstrap circle image using bootstrap bootstrap 4 tutorial YouTube
Responsive images Images in Bootstrap are made responsive with .img-fluid. max-width: 100%; and height: auto; are applied to the image so that it scales with the parent element. Copy SVG images and IE 10 In Internet Explorer 10, SVG images with .img-fluid are disproportionately sized.

Meu Portfólio
How to make a circle image in bootstrap Add .rounded-circle to the image element to give the shape of a circle. #1 ![]()
![]()

css Bootstrap 4 Cropping image into a circle landscape photos are not cropped properly
Images Documentation and examples for opting images into responsive behavior (so they never become larger than their parent elements) and add lightweight styles to them—all via classes. On this page Responsive images Image thumbnails Aligning images Picture Sass Variables Responsive images Images in Bootstrap are made responsive with .img-fluid.
0 circle · Bootstrap Icons
The W3Schools online code editor allows you to edit code and view the result in your browser

Bootstrap 4 PSD Grid System by Appiqa Studio on Dribbble
 Try it Yourself » Circle The .img-circle class shapes the image to a circle (IE8 does not support rounded corners): Example
Try it Yourself » Circle The .img-circle class shapes the image to a circle (IE8 does not support rounded corners): Example  Try it Yourself » Thumbnail The .img-thumbnail class shapes the image to a thumbnail: Example
Try it Yourself » Thumbnail The .img-thumbnail class shapes the image to a thumbnail: Example

34 Javascript Progress Bar With Percentage Example Modern Javascript Blog
Bootstrap Easy Way to Create Circle Image Using Bootstrap Circle Image in Bootstrap To make a rounded image, we can use the bootstrap " rounded-circle " class. Let's dive into the steps involved in creating a circle image. Steps to convert image to a circle Step 1: Add Bootstrap to your project

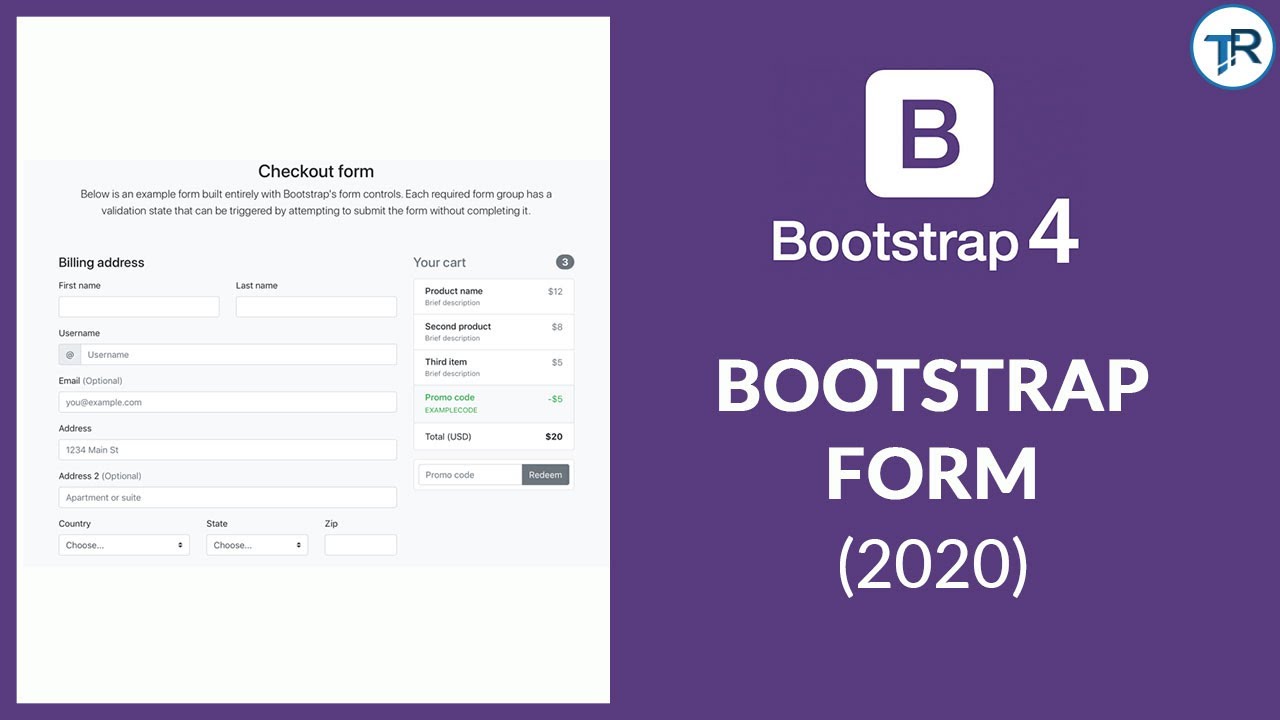
BOOTSTRAP 4 INPUT FORM (2020) HOW TO MAKE FORM IN BOOTSTRAP 4 WITH ICON YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

BOOTSTRAP 4 CIRCLE PROGRESS BAR
Select Page Creating Circle images with bootstrap 4 by Jamie| Feb 13, 2018| Bootstrap, Web Design Creating Circle images with bootstrap 4 Creating Circle images with bootstrap 4. In this video we show you how to create some great-looking Circle images with bootstrap 4.

Bootstrap Logo PNG Vector (SVG) Free Download Vector logo, ? logo, Logos
Bootstrap 4 Images. Bootstrap Buttons. Bootstrap Dropdowns. Create responsive images and image shapes with Bootstrap's image styles. Bootstrap provides classes that can be used when working with the img element. Most of these are utility classes that can be applied to any element (not just images). However, there is a class specifically for.
Bootstrap Icons Design Tagebuch
SVG images and Internet Explorer. In Internet Explorer 10 and 11, SVG images with .img-fluid are disproportionately sized. To fix this, add width: 100%; or .w-100 where necessary. This fix improperly sizes other image formats, so Bootstrap doesn't apply it automatically.

Create Custom Buttons With Html,css,javascript And Bootstrap lupon.gov.ph
1 Answer Sorted by: 0 The image is small and it is resizing correctly but the max width and height is 250px; you should use a bigger image to resize correctly in larger screens.

Bootstrap 4 مستقل
Circle image appearing as oval in Bootstrap 4 Asked 3 years, 7 months ago Modified 1 year, 4 months ago Viewed 8k times 6 Working on creating circular avatar images in a Node Web App and when I set the image's Boostrap class to: class="rounded-circle" It appears as an oval, rather than a circle.